Langkah-langkah Membuat Film Animasi 2 dimensi dengan Macromedia Flash
1. Membuat konsep dan Ide cerita -> sinopsis
2. Membuat Storyboard
3. Menggambar Karakter
4. Menggambar Latar belakang dan objek lain
5. Pewarnaan
6. Proses animasi
7. Penggabungan animasi
8. Pengsian suara
9. Konversi Animasi Flash (SWF) ke VCD
Berikut ini adalah penjelasan dari langkah-langkah di atas
1. Membuat konsep dan Ide cerita
• Tentukan tema cerita (bisa didapat dari kehidupan keseharian, cerita-cerita animasi yang sudah ada, komik, dsb)
• Contoh konsep cerita: hiburan, lingkungan hidup
Misal: Seekor nyamuk/lalat terbang dari tempat sampah yang kumuh yang tergenang, kemudian nyamuk terbang dan menuju sebuah rumah mewah yang semua dindingnya terbuat dari kaca. Nyamuk sial karena tidak bisa masuk menembus dinding kaca tersebut.
Pesan: Jagalah kebersihan di lingkunganmu karena bahaya demam berdarah mengancam tanpa memandang status sosial.
• Cara mencari ide cerita
Imajinasi Positif Andai aku bisa terbang seperti burung
Andai aku jadi presiden
Dll.
Imajinasi Negatif Andai aku bisa menghancurkan dunia
Andai aku bisa merampok bank
Dll.
2. Membuat Storyboard
• Mengapa perlu Storyboard?
a. jika film dikerjakan 1 tim, agar alur cerita bisa dipahami oleh anggota tim.
b. Agar kita tidak lupa dengan alur cerita yang sudah kita rencanakan (sebagai pedoman atau pengingat)
c. Untuk mempermudah pembacaan isi cerita secara visual (seperti komik)
• Seperti komik, storyboard umumnya terdiri dari beberapa adegan yang tersusun dan didalamnya terdapat:
a. bentuk (alur cerita)
b. bentuk adegan
c. bentuk klimaks (adegan yang paling memuncak dalam isi cerita)
d. bentuk dramatisasi (adegan yang berisi tentang adegan karakter tertentu yang berisi romantisme, lucu, teror, dan takut)
• Dalam pembuatan storyboard terdapat beberapa istilah khusus, seperti:
a. Kamera (pengambilan kamera untuk pembuatan film biasa atau animasi)
b. Bahasa-bahasa teks berita (menerangkan dialog yang harus diucapkan)
c. Bahasa Audio dan Special Effect (bahasa yang menerangkan letak suara yang harus ada dalam adegan tersebut dan efek khusus yang harus digunakan).
• Storyboard dapat dibuat dengan 2 cara:
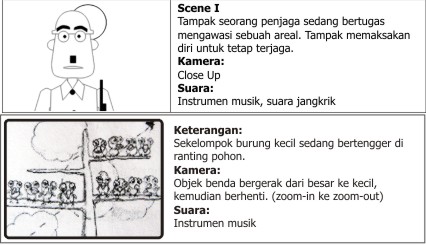
a. Penggambaran cerita dalam bentuk strip (potongan-potongan gambar) sesuai perkiraan tampilan yang diharapkan di layar (seperti komik), disertai penjelasan lengkap mengenai cerita.
Contoh:
b. Membuat storyboard dengan simbol, (ditujukan bagi yang tidak bisa menggambar). Jadi bentuk storyboard bisa dibuat dengan simbol-simbol yang bisa dimengerti oleh orang lain. Contoh: penggambaran manusia dibuat dengan bentuk garis dan kepala bulat, atau bentuk simbol bahwa gambar dimaksud adalah manusia. Storyboard model ini harus diberi penjelasan maksud simbol tersebut.
• INTINYA storyboard tersebut bisa dimengerti oleh kita dan orang lain yang membacanya.
3. Menggambar Karakter
• Proses pembuatan karakter dimulai dengan:
a. Pengamatan secara langsung ke obyek
b. sketsa tangan dengan pensil/spidol/tinta
c. gambar discan
d. file gambar diimpor ke Macromedia Flash
e. gambar tersebut dijadikan panduan untuk digambar ulang menggunakan tools yang ada pada Flash (seperti: pencil tool)
• Pengeditan gambar karakter di Flash hendaknya dipisah-pisah perbagian yang akan digerakkan (misal: kepala, tangan, kaki, dsb)
• Gabungkan objek-objek yang terpisah tadi
• Karena dalam animasi diperlukan beberapa posisi, maka karakter yang dibuat hendaknya dibuat dalam beberapa posisi , seperti posisi tampak samping, tampak depan, tampak belakang, dsb.
• Untuk menggambar pada posisi berbeda, pecahkan kembali karakter yang telah dibuat sebelumnya, klik Modify > Break Apart (Ctrl+B). Lalu putar & geser sedikit objek dengan logika penampakan yg diinginkan.
4. Menggambar Latar belakang dan objek lain
• Sebuah animasi tidak akan bagus jika tidak diberi lingkungan. Lingkungan inilah yang memberi kesan animasi menjadi hidup.
• Menggambar latar belakang harus sesuai dengan jalan cerita yang sudah ditentukan sebelumnya dalam story board.
• Agar gerak tidak terlalu monoton. Gunakan imajinasi untuk menggambar background dalam berbagai sudut pandang.
• Untuk membuat background 3D kita bisa menggunakan bantuan 3dsmax, namun yang lebih mudah adalah Swift3D, karena lebih simple dan hasilnya dapat langsung diekspor dalam formaf shockwave flash (swf).
5. Pewarnaan
• Pada teori warna dikenal pembagian warna:
1. Warna Primer warna dasar untuk menghasilkan warna-warna lain.
2. Warna Sekunder gabungan dari 2 warna primer
3. Warna Tersier gabungan dari 2 warna sekunder

• Kemudian ada intensitas warna, yaitu warna yang dipengaruhi oleh cahaya terang atau gelap terhadap suatu benda , dibagi menjadi 2 bagian:
1. Warna panas
2. Warna dingin

• Contoh perbandingan warna panas dan warna dingin beserta contoh dapat dilihat pada tabel berkut

• Dengan penguasaan teori warna yang baik maka kita bisa untuk mewarna objek kita bisa memadukan beberapa warna yang serasi.
• Pewarnaan juga akan lebih optimal jika memperhatikan teknik pencahayaan (gelap-terang) sehingga warna objek lebih menarik.
• Untuk memudahkan pewarnaan karakter di Macromedia Flash, maka tahapannya sbb:
a. Objek karakter harus dipecah terlebih dahulu menjadi beberapa bagian, klik Modify > Break Apart (Ctrl+B)
b. Objek dijadikan symbol, Modify > Convert to Symbol (F8) > beri nama (misal: kepala) > pilih type symbol graphic > klik OK.
c. Beri warna pada objek. Objek dapat dilihat pada library (F11), untuk memudahkan pencarian masukkan kelompok objek dalam folder library.
d. Untuk menggabungkan kembali. Insert > New Symbol > beri nama objek gabungan (misal: nyamuk terbang) > pilih type movie clip > klik OK.
e. Seret objek yang sudah diwarnai (dari library ke stage). Sebaiknya tiap bagian objek/karakter diletakkan dalam layer yang berbeda)
6. Proses animasi
• Untuk melakukan animasi, kuasai dulu teknik penganimasian di Flash:
a. Tween Motion animasi gerak, posisi, & rotasi objek
b. Tween Shape animasi modifikasi/perubahan bentuk objek
• Animasi dilakukan per karakter, per objek, dan latar belakang sesuai dengan jalan cerita.
• Untuk memudahkan, sebaiknya semua objek kita satukan terlebih dahulu.
• Agar lebih mudah animasi sebaiknya dilakukan per objek, bukan per karakter langsung. Misal untuk objek burung/nyamuk lakukan animasi perbagian (animasi sayap saja, animasi kepala saja, dsb) lalu disatukan dalam movie clip.
• Flash memungkinkan membuat movie clip yang mengandung banyak movie clip untuk memudahkan manajemen animasi menjadi lebih sederhana.
• Contoh bagan animasi burung terbang (burung_mc) sbb:

Penjelasan:
Dalam movie clip burung terdapat 3 movie klip (sayap, kepala, badan). Dalam movie clip sayap terdapat 2 macam gambar yang digerakkan (tween motion), yakni tween gambar sayap kanan dan tween gambar sayap kiri. Begitu seterusnya untuk karakter yang lain.
Untuk menggerakkan burung maka, kita cukup melakukan tween motion pada movie clip burung_mc maka objek sayap, kepala dan badan akan ikut “terbang” bersama burung.
• Jika animasi dibuat hanya dalam 1 movie clip, maka proses penganimasiannya akan lebih sulit
• Agar gerak karakter lebih hidup kita dapat membaca artikel penganimasian dari buku Cartoon Animation by Preston Blair berupa gambar ekspresi gerakan mulut ketika mengucapkan kalimat atau kata-kata yang diterangkan dalam bentuk gambar ekspresi mulut per huruf.

Tips Penganimasian
• Jika mengalami kesulitan dalam penganimasian lihat kembali storyboard dan buat lebih detail
• Untuk memperkaya penganimasian, banyak-banyaklah melihat adegan film, video klip atau yang lainnya tentang cara pengambilan gambar.
• Untuk membuat animasi karakter pada tokoh, pastikan animasi dibuat pada movie clip yang terdiri dari beberapa movie clip dan simbol graphic di dalamnya.
• Untuk animasi menggunakan actionscript, janganlah menggunakan action yang terlalu rumit. Gunakanlah action yang sederhana, seperti play() atau stop(); atau tanpa actionscript sama sekali. Ini dimaksudkan untuk pengolahan menjadi Video CD (VCD) menjadi lebih mudah.
7. Penggabungan animasi
• Penggabungan animasi berarti:
Menggabungkan beberapa animasi yang terdapat pada beberapa movie clip, yang di dalam movie clip tersebut juga terdapat beberapa movie clip. Setiap movie clip berisi adegan atau cutscene yang kemudian digabungkan dengan adegan lain sehingga menjadi sebuah animasi (cerita/film).
• Adegan-adegan yang terdiri dari beberapa movie clip dapat diletakkan dalam 1 scene saja (timeline utama) atau setiap pergantian adegan dimasukkan dalam scene baru. Caranya klik Insert > Scene.
• Secara default film akan memainkan animasi berurutan Scene 1 > Scene 2 > Scene 3 > dan seterusnya. Untuk mengubah urutan tersebut. Kita bisa mengaturnya dengan cara klik Window > Other Panels > Scene (Shift+F2). Pada jendela Scene kita bisa menggeser-geser urutan scene dari atas ke bawah atau sebaliknya.
• Kita juga bisa mengganti nama scene sesuai dengan keinginan kita dalam jendela Scene.
• Contoh diagram susunan movie clip pada movie total:

8. Pengisian suara
• Animasi akan lebih hidup jika ada suara yang mengiringi jalan cerita animasi tersebut.
• Suara untuk animasi dapat diperoleh dengan merekam sendiri atau mengedit file suara dengan software pengedit suara (audio editor).
• Kita juga bisa mendownload file suara yang kita inginkan dari internet seperti situs resource flash
www.flashkit.com.
• Untuk mengedit suara software tambahan yang dapat digunakan antara lain: FruityLoops, Sound Forge, Cool Edit 2000, dsb.
• Format suara yang dapat dimasukkan ke dalam Flash antara lain wav dan mp3.
• Untuk memasukkan suara ke dalam Flash: klik Import > to Library. Pada file type aktifkan All Sound Formats (untuk menyeleksi yang tampil hanya semua file suara yang didukung flash). > klik OK
• Untuk memasukkan ke dalam timeline, cukup drag file suara ke dalam frame yang diinginkan.
• File suara tidak harus diletakkan di timeline utama, tapi cukup di movie clip yang ada di dalamnya. Suara akan ditampilkan pada saat dimainkannya movie clip tersebut.
• Pada window property akan muncul informasi mengenai suara yang digunakan:

Sound : Nama file yang sudah diimpor ke library
Effect : None : tanpa efek
Left Channel : suara di kanal kiri saja
Right Channel : suara di kanal kanan saja
Fade Left to Right : gradasi kanal kiri ke kanan
Fade Right to Left : gradasi kanal kanan ke kiri
Fade In : gradasi senyap-keras
Fade Out : gradasi keras-senyap Custom:
Efek yang bisa kita atur bebas di tombol edit.
Sync : Event : Digunakan agar suara yang dimainkan tidak berpengaruh dengan jumlah frame rate pada movie
> Biasanya dilakukan untuk pengisian suara yang tidak mengikuti gerak animasi, seperti suara latar.
Stream : Sebaiknya digunakan untuk efek suara, seperti suara jatuh, suara tembakan, dan suara efek-efek lainnya, karena lebih sesuai dengan mengikuti gerak animasinya.
> Lipsync atau pengisian suara percakapan lebih baik menggunakan sync stream.
9. Konversi Animasi Flash (SWF) ke VCD
• Agar film animasi bisa ditampilkan di televisi, maka harus dikonversi ke dalam format VCD. Tahapannya file Flash harus dipublish menjadi SWF > dikonversi ke AVI > dikonversi menjuadi VCD (.DAT) agar bisa dimainkan di VCD Player.
• Untu konversi SWF ke AVI di Macromedia Flash MX dibutuhkan software tambahan yaitu SWF2Video. Namun untuk Macromedia Flash 8 Sudah dilengkapi dengan fasilitas konverter Windows AVI. Namun file ini hanya bisa dimainkan oleh program VCD Player pada Windows, bukan pada VCD Player yang sesungguhnya. File AVI ini nantinya akan diolah lagi dengan program QuickTime dan TMPGe sehingga dapat dihasilkan file dengan format AVI sesungguhnya.